Je to už nějaký čas, co jsem naposledy psal o optimalizaci stránek. Nyní je vhodný čas na to, abych se podíval na okolní weby a zjistil, jak moc dodržují pravidla pro svižné stránky (odprezentováno na grafech).
Proč jsem grafy vytvářel a o čem tu bude řeč?
Vždycky jsem chtěl zjistit, jak si normální stránky na webu vedou v oblasti optimalizace. Vzal jsem proto podle Alexy 100 nejnavštěvovanějších českých webů a prohnal je on-line nástroji. Všechna data jsem sesbíral a díky gvChart pluginu (pro jQuery) přenesl do hezkých grafů. Pomocí nich vám tu dnes budu prezentovat, jak se asi český web drží pravidel pro svižné stránky.
Ke každému obrázku napíšu svůj názor, případně přiložím odkaz na to, jak by se dal nedostatek vyřešit. Doufám, že vám obrázky pomohou k ucelenějšímu pohledu na to, jak moc stránky pro rychlost optimalizujeme. Pokud se vám grafy budou líbit – můžete je s klidem použít ve svých přednáškách. Zabralo to docela dost času a budu jedině rád, když se budou užitečně šířit dál.
Jak probíhalo měření rychlosti a vyhodnocování
Měření probíhalo pomocí běžně dostupných on-line nástrojů, které jsem už zmiňoval ve svém starším článku. Udělal jsem si seznam webů, ty jsem analyzoval nástroji a výsledky jsem si poté uložil do běžného textového souboru. Pak už jsem jen vše spočítal (kolik webů to a to) a přenesl do grafů. Ty si můžete prohlédnout níže. A teď už pojďme na konkrétní čísla.
Podpora gzip komprese a kešování – 50 na 50
Aktivace gzip či kešování je otázka několika minut s tím, že vám bude sloužit a urychlovat stránky každý den. Situace u nás je naštěstí docela dobrá. Zhruba polovina toto pravidlo dodržuje. Není to moc, ale zároveň ani málo.

Konkrétně skoro 70 % webů využívá naplno gzip. Tahle zpráva mě moc potěšila, protože jsem si myslel, že to bude horší. Tím naplno myslím, že kompresi podléhá nejen HTML, ale i CSS, JS a další soubory, které to dovolují. Z analyzované skupiny jen 30 % gzip nevyužívalo naplno. A to neznamená vůbec, ale třeba i jen částečně (CSS ano a HTML ne).

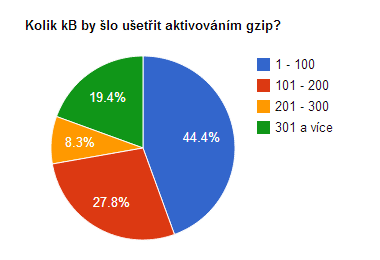
Aktivováním gzip na webech, které ho naplno nevyužívají by se přitom dalo ušetřit cirka 100 až 200 kB. To i dnes znamená třeba 0.3 vteřiny. Pro někoho je to málo, ale uvážíme-li, že se jedná o dobu, která probíhá při každém načtení, každém kliknutí – je to dost. A hlavně je to zbytečné čekání, protože aktivace zabere chvilku a ušetří měsíčně návštěvníkům hodiny čekání.

S kešováním je to tak půl na půl. Přitom také nejde o nic složitého. Stačí kešování na serveru aktivovat a určit chytře čas, po který se budou soubory načítat z keše (cache) namísto serveru. Plno webů sice kešuje JS a CSS, ale úplně zapomínají na obrázky. A taky na to, že obrázků je více formátů. Takže se musí jednotlivě nastavit kešování GIFu, JPG a PNG. Při nastavování zkrátka vždy myslete na to, co se na webu příliš nemění a to kešujte.
Komprese obrázků a webové požadavky – ujde to
Zatímco optimalizace obrázků není něco, co by nás muselo trápit – vliv příliš velkého počtu malých obrázků by nás trápit měl. Naprostá většina webů to totiž vůbec neřeší a zachází s obrázky špatně. Vše za moment vysvětlím.

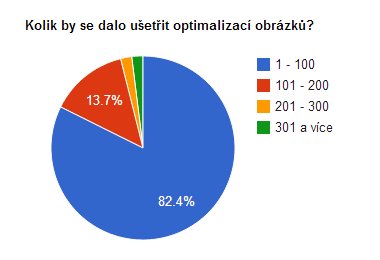
Celých 82 % testovaných webů by uspořilo správnou optimalizací obrázků průměrně jen 100 kB. Čekal jsem, že to bude horší, ale zdá se, že obrázky na webu nejsou problém. Na svém webu to třeba docela řeším a snažím se, aby načítání obrázků probíhalo co možná nejrychleji. I když jsem například tyto grafy ukládal Photoshopem jak nejlépe to šlo, nástrojem Smush.it jsem stejně ušetřil bezztrátovou kompresí dalších 15 % na každém obrázku. Dokazuje to, že pořád je kam se posouvat, ale není to zas tak třeba řešit.

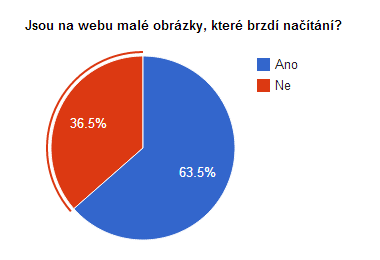
Ovšem malé obrázky řešit třeba je. Z testovaného seznamu 63 % webů mělo na stránce příliš mnoho malých obrázků. Ty mají za následek to, že zahltí prohlížeč požadavky a ostatní soubory zbytečně čekají na stažení či zpracování. Není to ohromný problém, ale pokud na stránce máte takových obrázků třeba 20 (což bylo běžné), je to jasná brzda. A opět zbytečná.
Vyřešit to přitom jde snadno. Stačí pomocí tohoto návodu převést malé obrázky na data URI a tyto kódy vložit do CSS souborů místo URL adres na konkrétní obrázky. Vyloučíte tak úplně webové požadavky na tyto malé obrázky. A to ve výsledku uspoří nějaký ten čas, protože server nebude muset každým načtením stránky přijímat 30 požadavků jestli se nějaký prťavý obrázek na serveru změnil. Třeba tady na blogu je pomocí data URI řešena všechna grafika. Pokud nevěříte, podívejte se do CSS souboru.
Pokud máte dočteno, můžete směle pokračovat ve čtení druhým dílem tohoto článku. Dozvíte se v něm další informace ohledně zrychlování.

{ Komentáře k článku }
Dobrý článek. Rychlost webu je poměrně důležitá a je fajn, že to tu někdo tlačí. Mimochodem, proč jsi článek rozdělil na díly? Osobně mě docela překvapují ty malé obrázky. Nikdy mě to nenapadlo řešit a viditelně nejsem sám. Asi ty prcky převedu na URI a uvidím.
Ahoj, článek jsem rozdělil protože byl příliš dlouhý. Více se o tom rozepíšu v dalším díle, ale jde prostě o to, že chci své články udržovat přibližně stejně dlouhé (kolem 700 slov). Pravidelní návštěvníci si na to zvyknou a už dopředu mohou tušit, kolik času jim nějaký nový článek zabere. A to se mi zdá fajn…
Na datauri pozor, podpora ve starších prohlížečích často zcela chybí (viz Can I use Data URIs). Řešení malých obrázků může být i jeden obrázek, do kterého naskládám jednotlivé obrázky vedle sebe, vše v jednom souboru. Musím pak znát jejich rozměry a pozici a můžu je nastavit jako pozadí elementu. Příklad viz CSS Image Sprites.
Optimalizace webů mě taky zajímá a nedávno jsem dělal test sociálních tlačítek. Tam se dá uspořit opravdu hodně requestů a dat (desítky requestů a stovky KB dat).
Nejprve díky za komentář a odkazy. Já bych se data URI určitě nebál používat. Podle tvého odkazu to nefrčí jen v IE 7 a dalších prehistorických verzích. Podle mě by se prostě člověk neměl omezovat kvůli takovým věcem. Schválně jsem si nechal vyjet za rok 2012 čísla a IE 7 má podle nich jen 1.2 % návštěvníků.
Navíc ty malé obrázky jsou stejně jen zkrášlením. Když se tomu procentu nezobrazí, nic hrozného se nestane. Jinak tvůj článek jsem četl. Jen nevím, jak moc návštěvníci takovým tlačítkům věří. Bylo by určitě zajímavé udělat nějaký A/B test, zda se na ně nekliká méně. To bude určitě webmastery zajímat nejvíce.
Peknej clanek :).
Jen doplnim, ze se to tyka i IE8, tam je limit 32 kB, coz ale u malych obrazku nevadi.
Cookieless domény (CDN network), minified js a css, obrázky v jednom souboru = ideál.
Já bych třeba povolil Gzip, ale můj poskytovatel to bohužel neumožňuje.
Není nic jednoduššího než poskytovatele vyměnit :). Naštěstí v dnešní době je z čeho vybírat.
Zajímavý článek, minulý týden jsem se pustil do zrychlení mého webu, takže už vím, o co jde. I ty grafy jsou zajímavé, člověk se z toho dozví nové věci. A překvapilo mě, že gzip používá skoro 70 % webů.
Díky, pochvala vždy potěší. Ono to možná nemusí tak působit, ale sesbírat všechny adresy, analyzovat je a z toho udělat nějaký pěkný graf… to je na hrozně dlouho. Jen bych rád upřesnil, že těch 70 % se vztahuje na ty testované stránky.
Třeba dřívější test odtud mi ukazoval 51 %. To jsem testoval své oblíbené stránky. Hodně tedy záleží na cílových webech. Jinak kvůli těm novým zjištění jsem tohle dělal. Aby člověk, co zrychlování řeší měl přehled jak si ostatní weby asi vedou. Doufám, že pro tebe bude i pokračování něčím zajímavé :).
Komentáře jsou pro tento článek již uzavřeny.